What is MVC? What is its purpose?
Created in 1979, applications started to become more complex and people wanted to find new ways of creating applications fast, organized, and easier. Through MVC, such things are possible.
MVC is an architectural design pattern. Through separation of concerns, we can improve application organization by using MVC. MVC breaks down to three components: Model, View, and Controller. It doesn't belong to a specific programming language or framework. Instead, it's just an architecture that can be used to create any kind of application in all sorts of languages and frameworks. Such as Rails, Django, Laravel, AngularJS, and CakePHP, are just some of frameworks that use the MVC architecture.
It's purpose is to separate the different aspects of the application. Input logic, business logic, and the GUI. The logic belongs in the model, the GUI belongs in the view, and input logic belongs in the controller. This separation helps with the comlexity when you build an application by enabling you to focus on just on aspect at a time.
Some of the benefits of MVC include:
Fast
Multiple developers can collaborate and work together
Search Engine Optimization (SEO) friendly
Reusability - The same or similar view in your application maybe refactored for another application but with different data because the view is only handling how the data is being displayed.
Scalability - You can actually upgrade the hardware running the DB without other components being affected.
Extendibility - You can make changes to one, or fix bugs on one component, without messing up the other.
Simultaneous Development - Working parallel on different components without blocking or affecting one another.
Some of the disadvantages of MVC include:
Complexity - The framework navigation can be complex because it introduces new layers of abstraction.
Multiple technologies - Through MVC a lot of frameworks and languages can be introduced, which can be a bit of a burden to some developers.
Lots of code to maintain inside of the controller
Strict rules on the methods
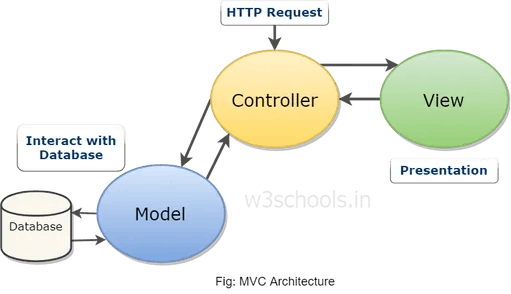
The Design of MVC

Like I stated before, MVC has three components called Model, View, and Controller. Each component plays an important role in the application development.
Model is responsible for managing the data of the application. It receives user input from the controller. It adds and and retrieves items from the DB, processing data from or to the DB.
View means the presentation of the model in a certain format. It is the only thing the user ever sees. Most of the time it only speaks with the controller. There is no logic or database that you can see in the view. The view is solely for user interaction and everything behind the scenes is done in the Controller and the Model.
Controller responds to the users input and performs interactions on the data model objects.
It processes the GET/POST/PUT/DELETE requests. It acts as a middle man to take information from the user, process the information, and talks to the DB if it needs to. The controller speaks to the view, and explains the presentation to the user(view).

