Table of contents
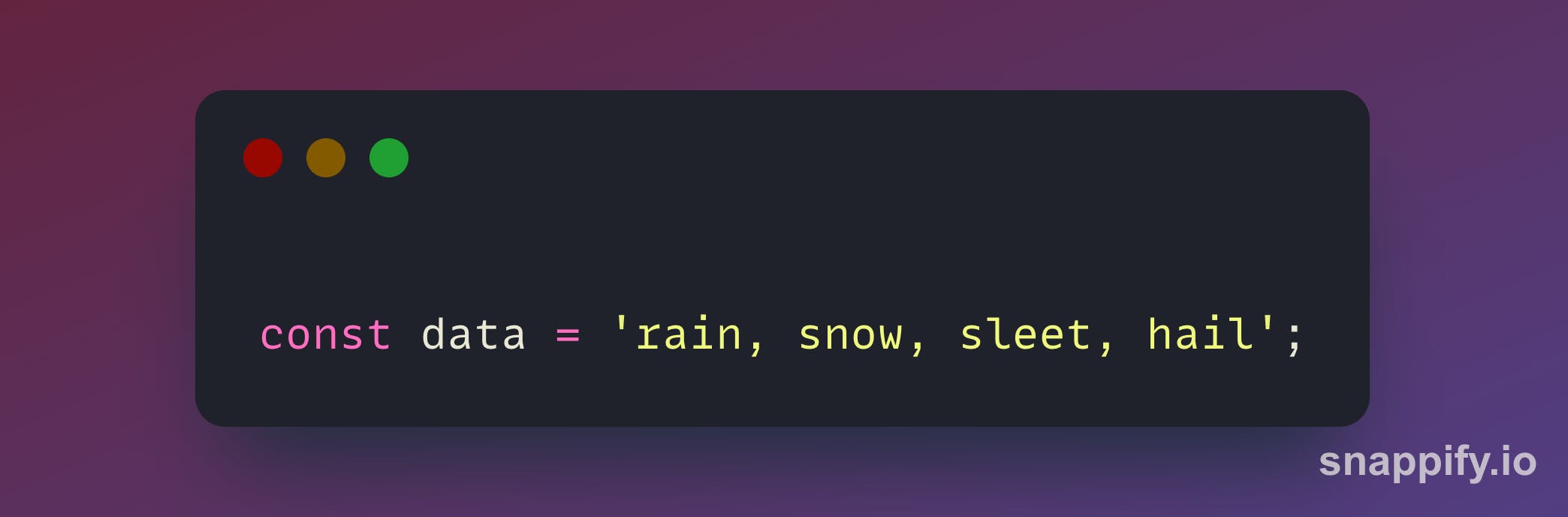
- 1. First we create a string.
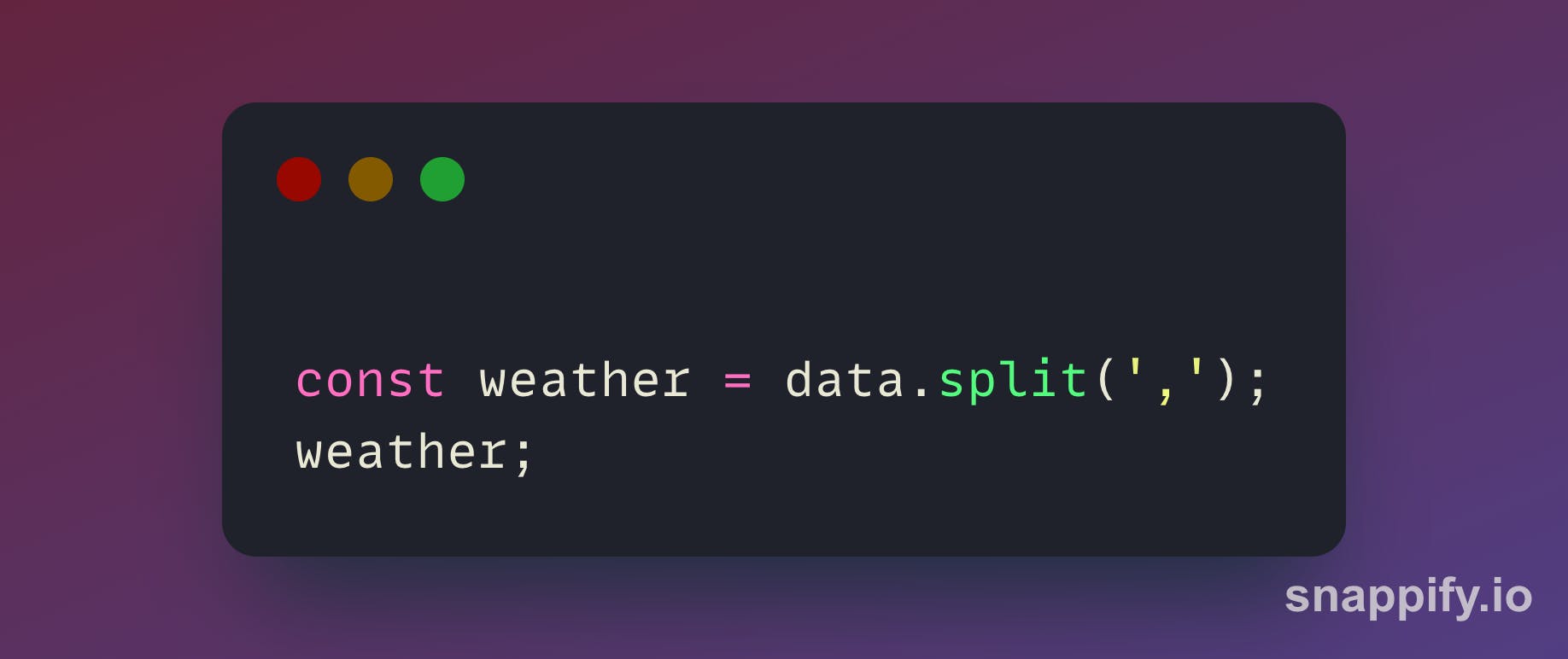
- 2. Next, we'll split it at every comma.
- 3. Lastly, we can find the length of the new array, and receive some items from it.
- 4. You can do the opposite of .split(), by using the .join() method.
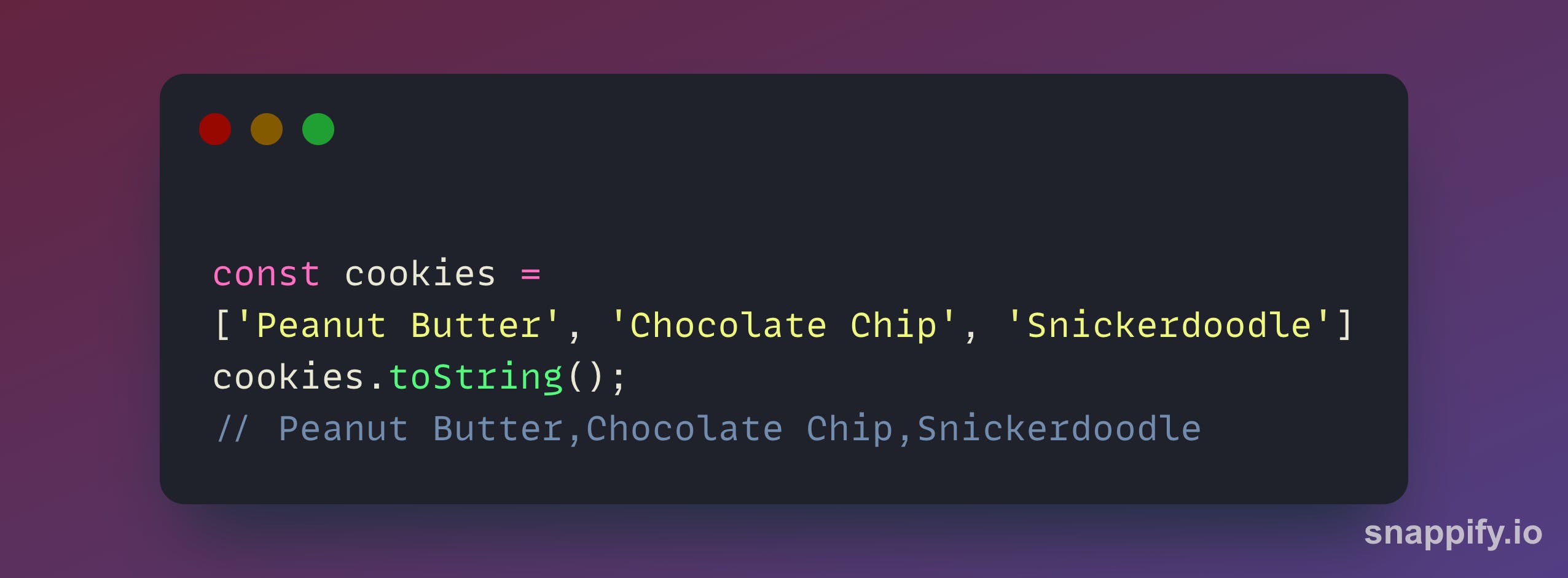
- 5. One of the other ways of converting an array to a string, is using the *.toString()* method.
Often in JavaScript you'll come across big long strings, that you'll more than likely want to separate certain items out into a more useful form, so then you can display them differently. Like a table for instance.
To do such an action, we can use the method, split(). Split takes a single parameter, which is the character you want to separate the string at, puts these substrings into an array, then returns the array. Let's play around with it.
1. First we create a string.

2. Next, we'll split it at every comma.

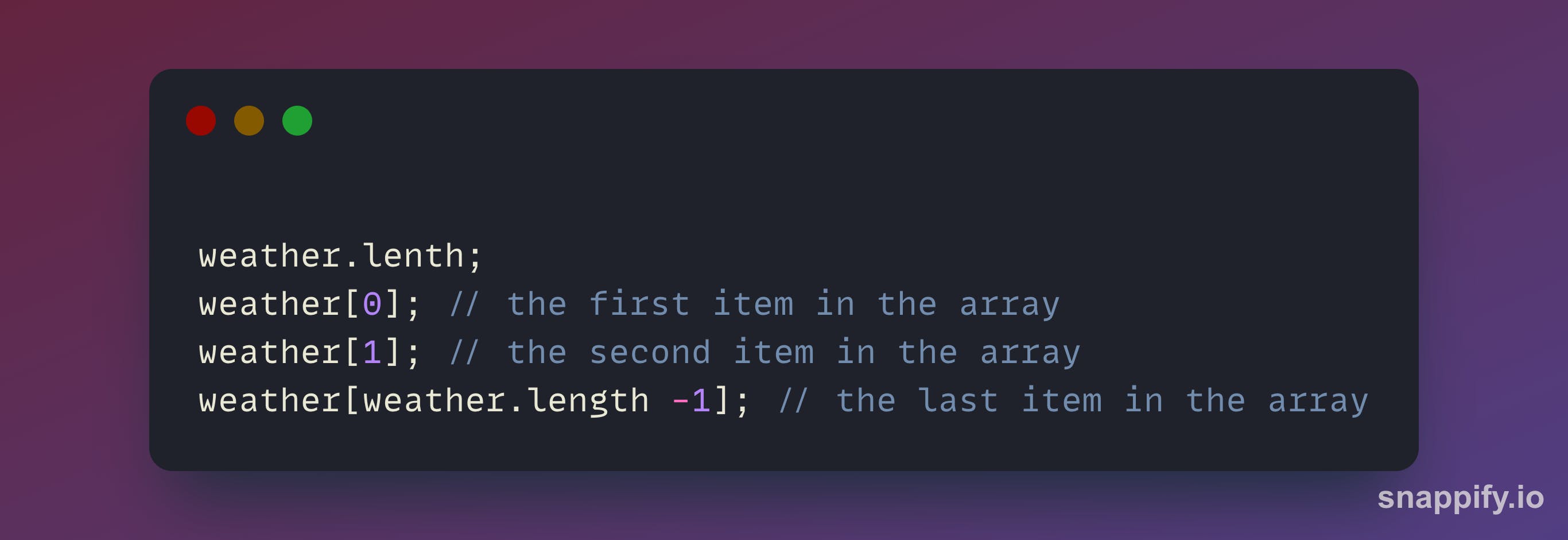
3. Lastly, we can find the length of the new array, and receive some items from it.

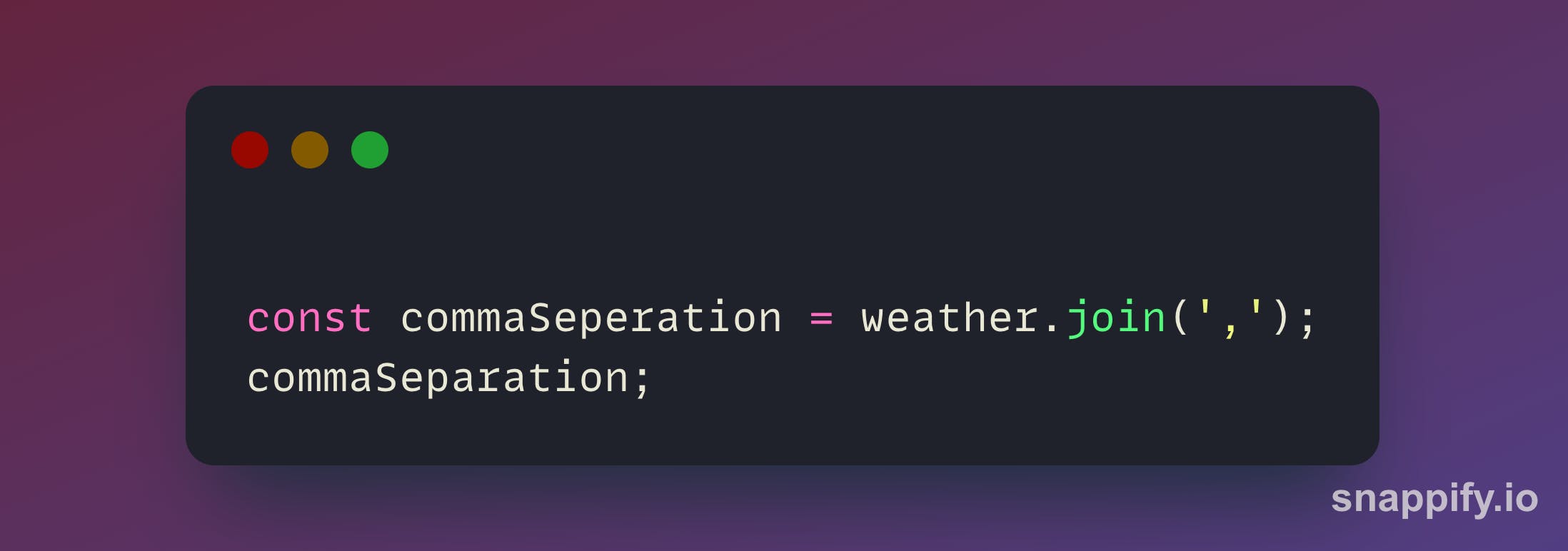
4. You can do the opposite of .split(), by using the .join() method.

5. One of the other ways of converting an array to a string, is using the *.toString()* method.
The .toString() method is more simple than the .join() method. It doesn't take a parameter. But, it is more limiting to use. With the .join() method, you can specify different separators, whereas with .toString() method, it always uses a comma.